-
sandhyaprises@gmail.com -
View Mobile Number
| Business Type | Manufacturer, Exporter, Supplier |
| Size | 20mm,25mm,40mm,50mm |
| Shape | Square |
| Color | Grey |
| Click to view more | |
Product Details
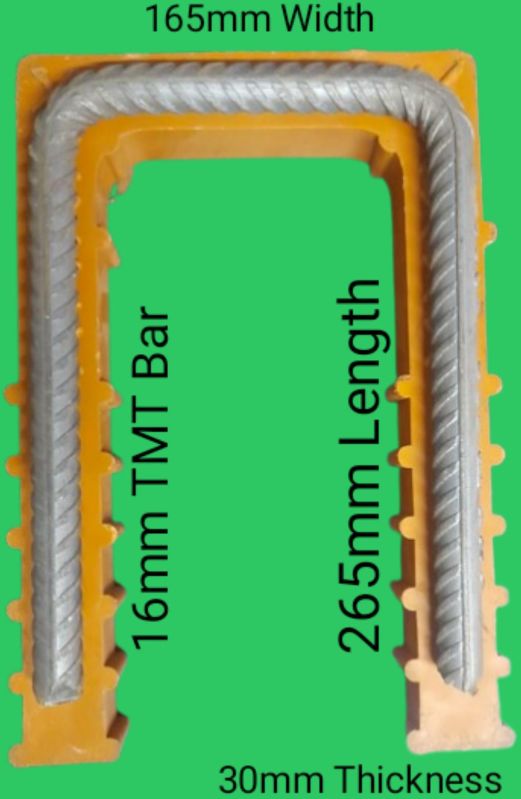
The Sandhyaflex 265x165x30mm PVC Foot Steps are a type of footstep or platform step commonly used in various industrial, commercial, or residential applications. These foot steps are made of high-quality PVC (Polyvinyl Chloride), known for its durability, lightweight nature, and resistance to wear, corrosion, and chemicals. The specific dimensions you provided (265x165x30mm) suggest they are compact in size, making them portable and easy to use in various environments.
These foot steps are likely designed for use in situations where a stable, reliable surface is needed for accessing higher positions or performing tasks that require elevation. Given that they are made from PVC, they also tend to be non-conductive, which can be beneficial for electrical safety.
Some potential uses could include:
-
Industrial applications: For workers needing access to machinery or high shelves.
-
Maintenance: In environments where workers need a small step-up for repairs or installations.
-
Household use: As a portable step stool for everyday tasks like reaching high shelves.
Would you like to know more about where these might be used, or need more details on their features or benefits?